
Aprèn a comprimir les imatges per web
A qualsevol pàgina web trobem un munt de material gràfic (fotografies, gràfics, infografies, captures de pantalla…) i amb més raó en aquests moments, actualment és tendència col·locar fotografies de mides cada cop més grans. Des de Magnifik recomanem que dediqueu temps a comprimir les imatges per a pujar-les a la vostra pàgina, ja que n’obtindreu molts beneficis. Us els expliquem.
Per què cal comprimir les imatges?
Us podem donar alguns motius de pes per a assegurar-vos que una bona optimització de les imatges sense que visualment es noti una pèrdua de qualitat:
- Adequar-se a la navegació des dels dispositius mòbils: cada cop incrementa més el % de persones que fan ús de la navegació mòbil, i la velocitat no és la mateixa que la del wifi que usualment fem servir des dels ordinadors. Optimitzar el pes de les imatges ajudarà al fet que les pàgines triguin menys a carregar-se als smartphones. En el cas contrari, esperar molt a què es carregui una web comporta sempre una pèrdua d’usuaris i, per tant, de possibles clients.
- SEO: els robots de Google dediquen poc temps a rastrejar les pàgines web, si la teva pesa menys, els hi facilitaràs la feina. Pel cercador més emprat, la velocitat de càrrega d’una pàgina és un important factor per a posicionar-la millor o pitjor dins del seu algoritme.
- Rendiment de la web: una pàgina amb les imatges optimitzades sempre oferirà una millor experiència a l’usuari i serà més eficient.
- Estètica: evitar imatges molt poca qualitat millorarà l’aspecte que ofereix la teva web. Cal buscar el punt mig entre fotografies amb bona qualitat i un pes adequat.
- Recursos del servidor: per optimitzar l’espai contractat al teu allotjament.
Quin format escollim per a comprimir les imatges?
Els més usats i els que us recomanem, en funció de l’ús que aneu a fer són:
- JPG: el format per defecte que farem servir sempre. Per a fotografies en general o per les imatges amb més detalls i colors. Implica una mínima pèrdua de qualitat però amb un pes molt optimtzat.
- PNG: el més adient per logotips i cal destacar que conserva la transparència. El format PNG no suposa pèrdua, el que no implica una reducció de pes tan gran com en el cas anterior. Per tant, aconsellem reservar-lo només en els casos esmentats.
- GIF: està bastant obsolet el seu ús, només es conserva en el cas de les imatges animades.

A quina mida redimensiono la imatge?
Cal conèixer a què aniran destinades abans de comprimir les imatges, ja que en funció del seu ús caldrà que tinguin un tamany més gran o més petit. No farem servir les mateixes mides per una fotografia que ha d’anar a pantalla sencera que per un banner.
- Pantalla sencera: cada cop està més estès l’ús de monitors Full HD (1920x1080px), per tant, en aquest cas seria recomanable que l’ample de la imatge fos de 1920px. En aquest cas haurien d’obtenir una imatge d’uns 300kB com a màxim.
- Imatge inserida en una notícia: recomanem uns 1000px com a amplada màxima i un pes inferior a 150kB.
- Fotografia de producte: acostuma a ser suficient amb uns 500-600px d’ample i un pes inferior a 100kB

Quin nom li poso a la imatge abans de pujar-la?
En aquest pas també és recomanable seguir unes recomanacions bàsiques:
- no deixar espais en blanc, sinó separar les paraules amb guions
- no emprar caràcters com: ç, ñ, €, & …
- no accentuar les paraules
- aplicar tècniques SEO en el nom dels arxius
Per exemple una fotografia per aquest article es podria nomenar: compressio-imatges-per-web.jpg
Eines per a comprimir les imatges
Hi ha diversos serveis online que us poden ajudar molt en la tasca d’optimització de les imatges. Us en recomanen alguns dels que fem servir nosaltres:
Adobe Photoshop
Seria l’eina idònia per a comprimir les nostres fotografies per a web. Els passos a seguir serien: Arxius/Guardar per a web i allà indicar el format (jpeg) i el % de compressió. Aquest últim haurem d’anar modificant fins que veiem que el pes final de la imatge és el que ens interessa.
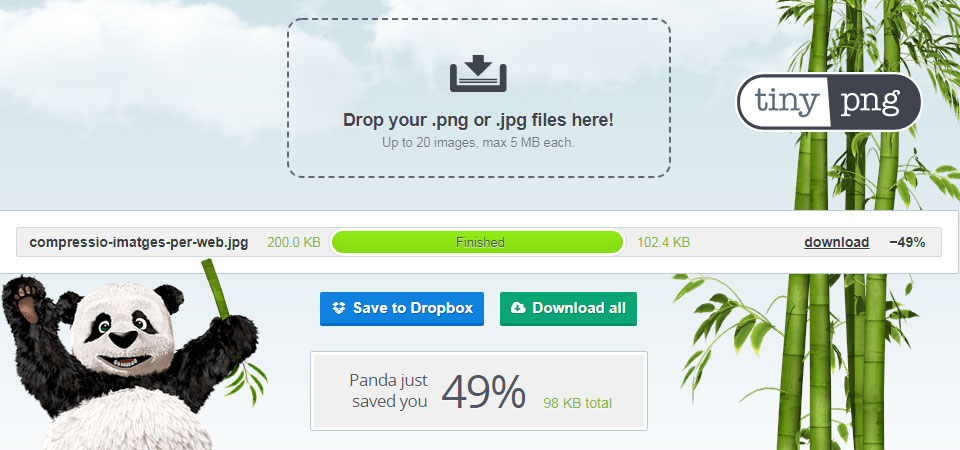
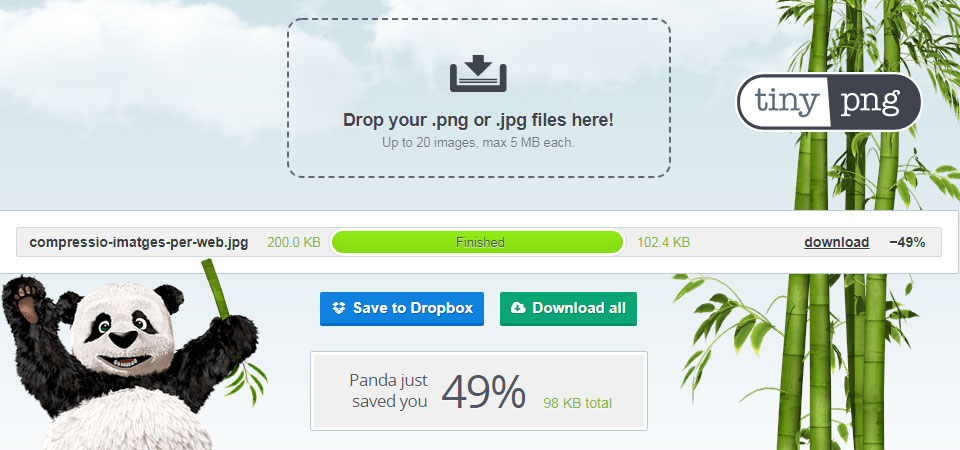
TinyPNG
Aquesta pàgina és d’ús molt senzill, el que ofereix és comprimir les imatges un cop ja tinguin les dimensions definitives. Té versió gratuïta i de pagament. Tan sols cal arrossegar la imatge en la zona indicada:

A continuació durà a terme un procés molt ràpid de compressió i obtindreu el resultat final en el qual us indica el percentatge de pes que s’ha reduït.

Molt recomenable per optimització final abans de pujar-les a la web, nosaltres la fem servir a diari!
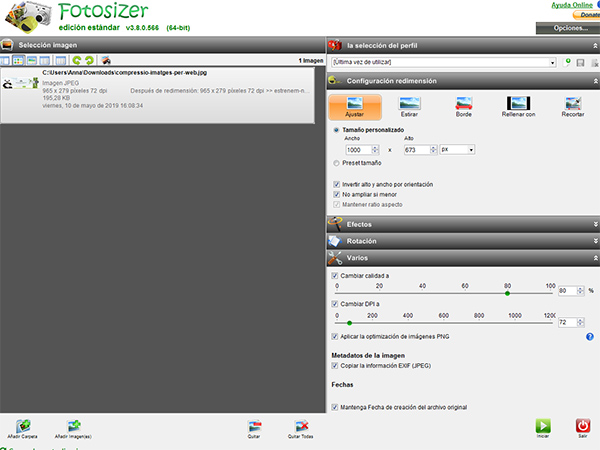
Fotosizer
En aquest cas es tracta d’un software que es pot descarregar de manera gratuïta. Ens permet redimensionar i comprimir les imatges. Un cop instal·lat al nostre ordinador, arrosseguem les fotografies a la zona indicada i a la part dreta tenim tots els settings per a poder configurar l’optimització.

Recomanem configurar:
Tamany: dimensions d’amplada i d’alçada, és important mantenir seleccionada l’opció de l’aspecte de rati perquè no ens deformi la imatge.

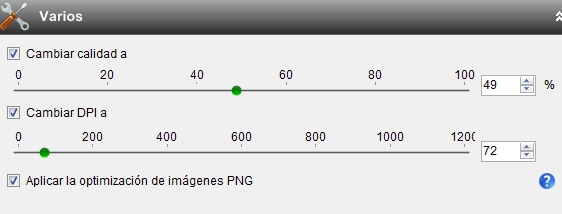
Qualitat: l’ajustarem per a obtenir el pes de la imatge desitjat. Anirem movent aquest percentatge:

i anirem revisant el pes final que ens calcula el software que tindrà la imatge:

Quan tinguem els settings desitjats, premem el botó iniciar a la part de baix i durà a terme el procés.
Pixlr
Es tracta d’un editor de fotografies online que també ofereix una eina a través de la qual podeu guardar en diferents formats ja pre establerts. Per exemple: web small (800px*600px), Full HD (1920px*1080px), post d’Instagram (1080px*1080px), portada de Facebook (828px*465px)…
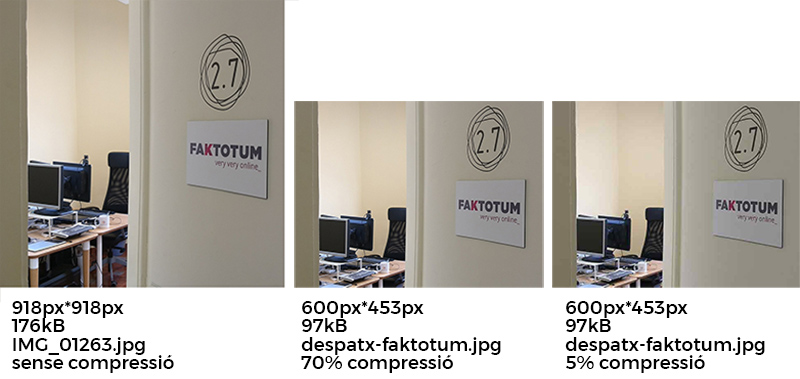
Resultats d’una bona optimització d’imatges
Per finalitzar us posem un exemple d’una bona compressió d’imatge. La fotografia de l’esquerre és l’original, la central seria el resultat d’una bona compressió i la de la dreta mostra una imatge amb una compressió excessiva, en la que s’ha perdut qualitat.

Esperem que aquest article us sigui útil per a optimitzar les imatges que pugeu a la vostra web i així aconseguiu pàgines més eficients i ràpides.